
Adobe XDを使ってみる
カテゴリ:プログラマの知識
今回はエンジニアにも必須!?なAdobe XDの基本的な使い方を紹介します。
目次
Adobe XDにできること
Adobe XDについて、ざっくり言いますとプロジェクトを進める際の設計書を作る際に用いられるツールです。
もしかするとAdobe XDについて多少知っている方なら「XDなんてデザイナーが使うもの」と思われている方がいるかもしれません。
エンジニアにとっても設計書を作る必要性としては以下が挙げられます。
- クライアントサイドの設計書
- サイトマップ
- コンポーネントリストの共有
- コーディングルールの共有
- テーブル定義書
- インフラ構成図
1.クライアントに提示する為の全体の見た目、パッと見のイメージをクライアントに提示できる設計書になります。これをワイヤーフレームといったりします。
2.サイトマップ全部で大体何ページぐらいになるのか。また、どのページからどどページに遷移できるようになっているのかを設計したもの。
3.コンポーネントリストとは、UI部分などのデザイン設計書になります。プロジェクトのベースカラーやアクセントカラーのルール、これをやってはいけないなどの禁止事項のデザインのルールブックにあたります。デザイナー側の設計書です。
4.コーディングルールとは、まるであたかも一人のエンジニアが書いたかのようなコードで作成されているプロジェクトを目指す為に作成します。これによって予期せぬエラーの対処や、今後の機能の追加などで生じる不具合などを防ぐことに繋がります。こちらはエンジニア側の設計書です。
5.テーブル定義書とはデータベースの構成を考える為に作られる設計書です。具体的にはどんなテーブルが用意され、その中で何が保存されるのかを定義された設計書になります。
6.ユーザー数などに応じてどのようなインフラを使うかを考える設計書です。これはプロジェクトの内容に応じて複雑な設計をする必要があるのか、それともコンパクトで費用を抑えた構成にするかなどを決める際に利用されます。
上記の理由から、エンジニアとしてチーム開発あるいはクライアントからの依頼を受けた時にエンジニアに必須のスキルだということがわかるでしょう。
AdobeのXDは上記の内容を初心者でも簡単に作成できる仕様になっています。
まずは手を動かしてみてどういったことができるのかみていきましょう。
導入
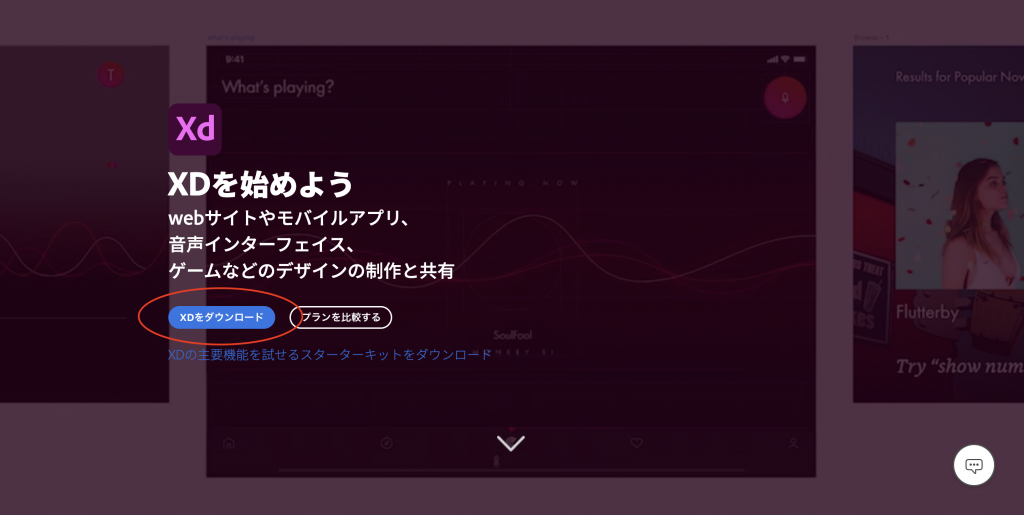
導入はこちらから行ってください。

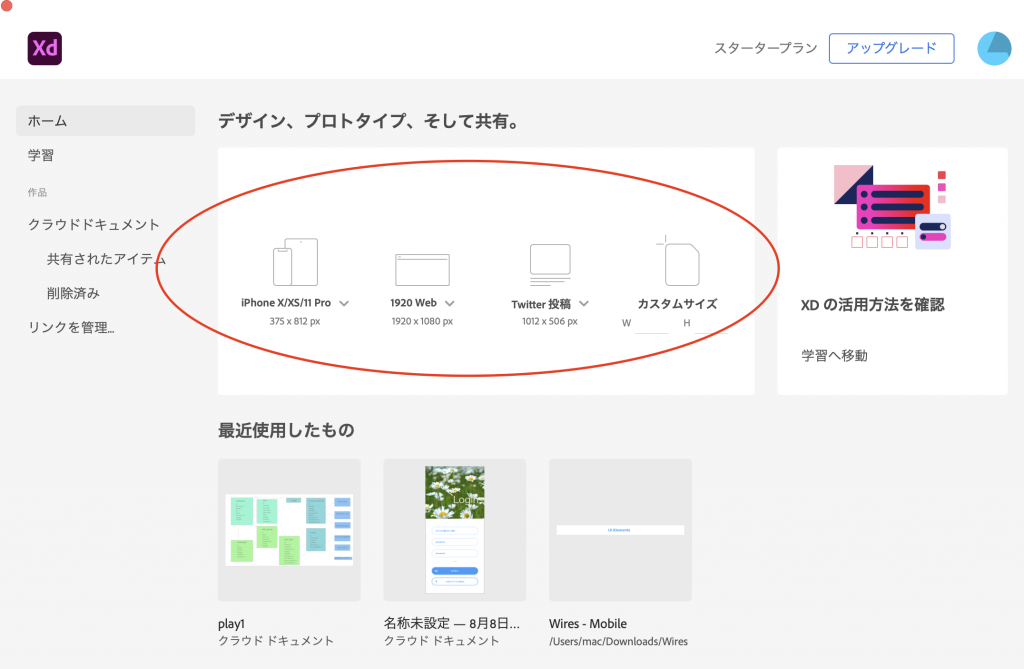
ダウンロードフォルダを開くと以下の画面が表示されます。

写真の赤枠からiPhoneサイズを今回は選択します。ダブルクリックで表示されます。
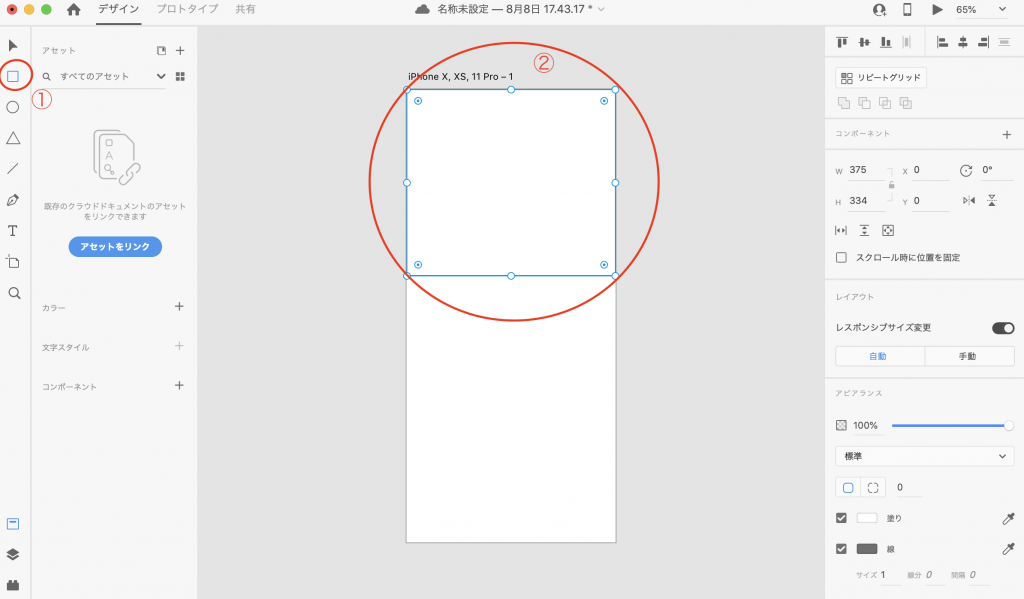
ここからログインページのUIを作成したいと思います。
ワイヤーフレームやデザインカンプの作成
作成する前にここでXDの特徴について触れます。
XDにできることは大きく分けて以下になります。
- ワイヤーフレームやデザインカンプの作成
- プロトタイプ作成
- デザインの共有やコメント
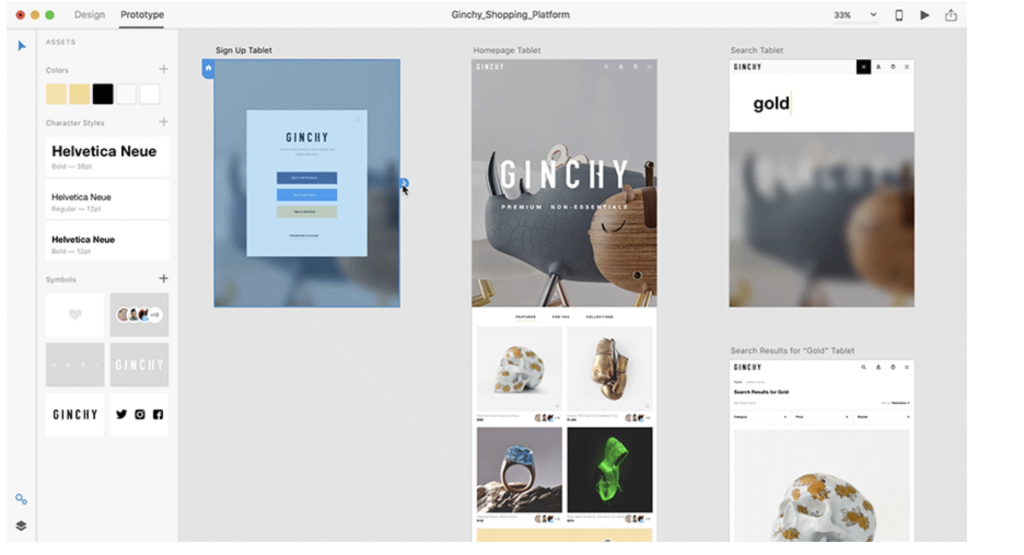
こちらはクライアントに見せる全体図の設計書です(公式画像)。これがワイヤーフレームです。

クライアントの依頼内容にそって全体図を作成した図になります。ここまで作るにはすごく大変に思われるかもしれません。しかし、実際にhtmlでコードを書くよりもずっと簡単に作成することができます。
次にプロトタイプというのは実際の動作を仮で作成したものです。
具体的にはページ間の遷移を仮で視覚的に示したりして、クライアントにページの表示に関する情報をわかりやすくする為のものです。
デザインの共有やコメントは、実際にURL公開して、クライアントあるいはチームと共有をすることができます。さらにそこに対して機能などに関するコメントなどが行えるというものです。
以下は元々XDに備わった機能になります。
- デバイスごとのテンプレートが用意されている
- マージンが自動で表示される
- 繰り返し並べたい要素はリピートグリッドで簡単に作成できる
- 要素をレスポンシブサイズに変更してくれる
- 画面プレビューでワイヤーフレームを修正しながら確認できる
これらを踏まえ、今回はワイヤーフレームの部分を作成してみたいと思います。先程開いたページでログインページの作成を行います。

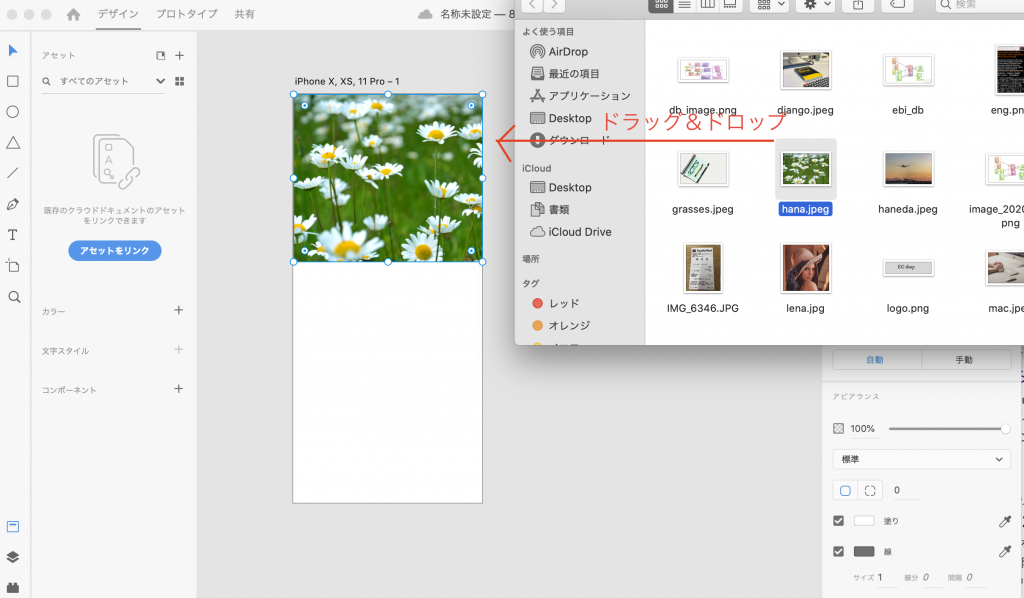
上の状態になったらお気に入りの写真を中に入れてみてください。

ここからは「UIキット」を使っていきます。
UIキットの使用例
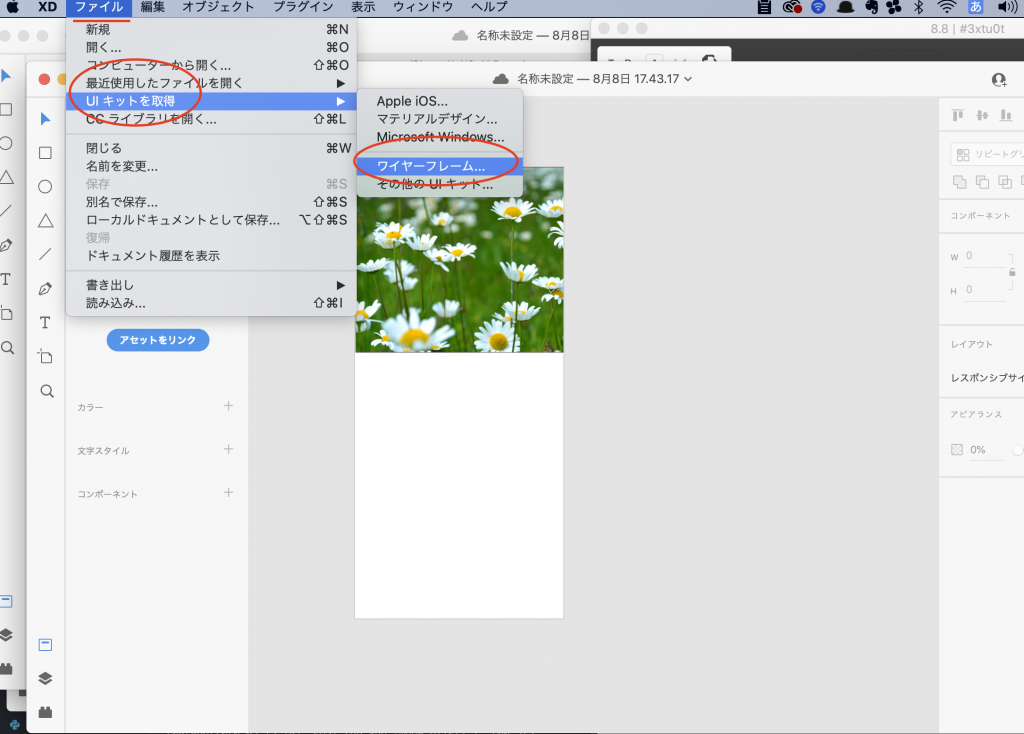
UIキットをダウンロードします。ファイル >> UIキット取得 >> ワイヤーフレームを選択します。

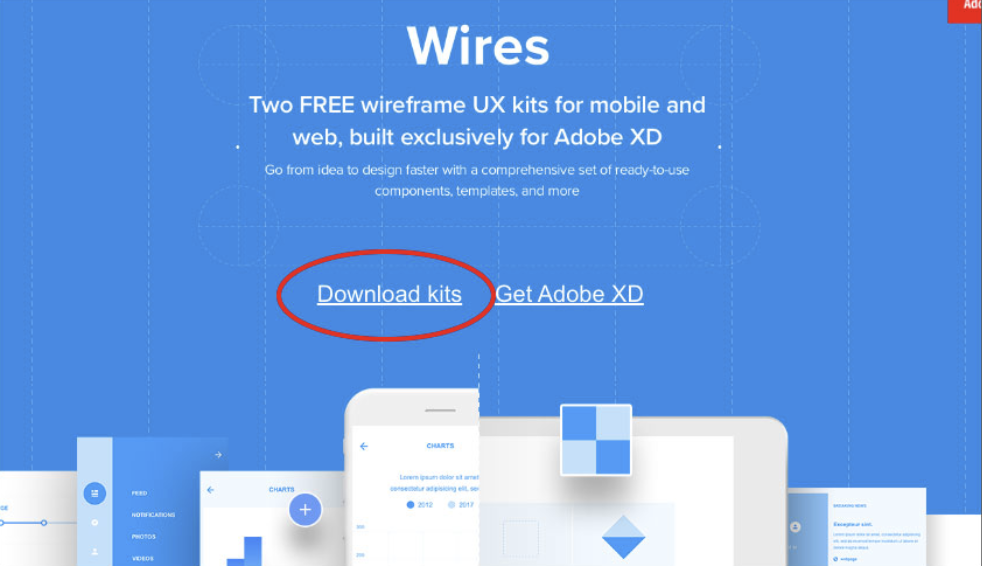
次にブラウザで「Wires」が開かれます。こちらの下記の「Download kits」をクリックでダウンロードします。

ダウンロードしたテンプレートファイルを開きます。
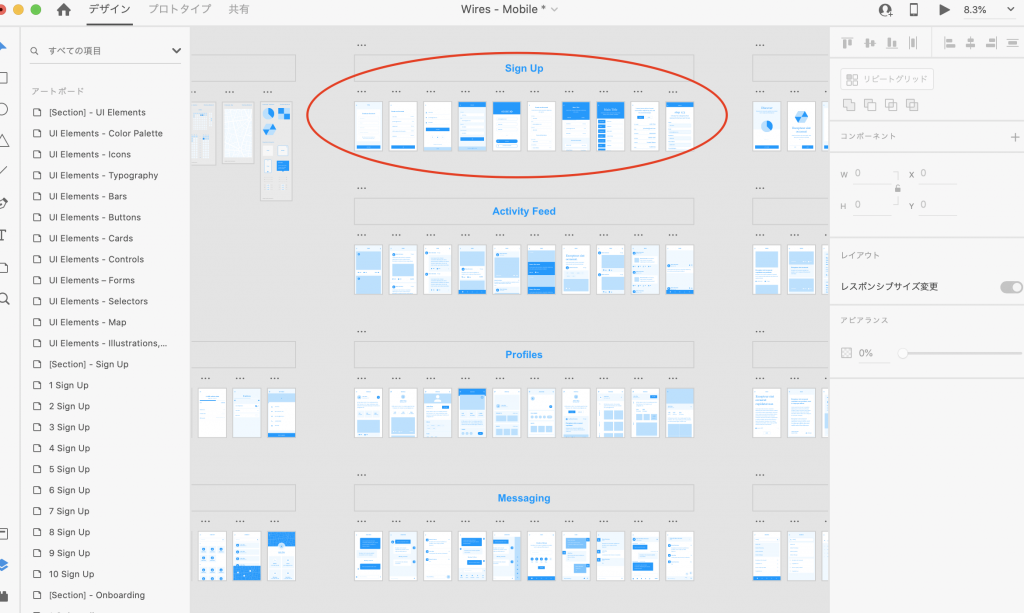
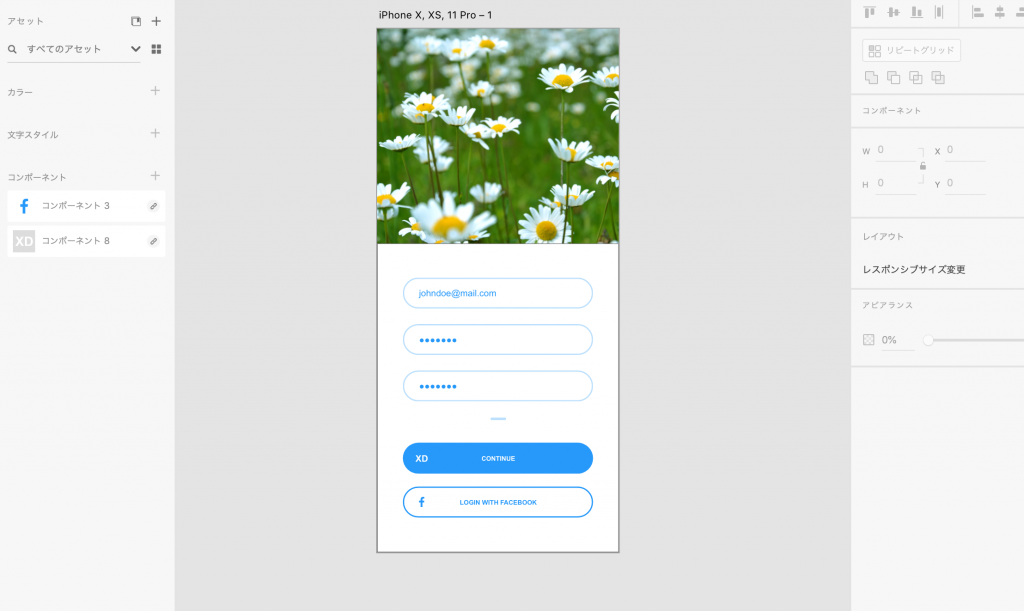
今回はログイン画面用の「Sign Up」から選択します。

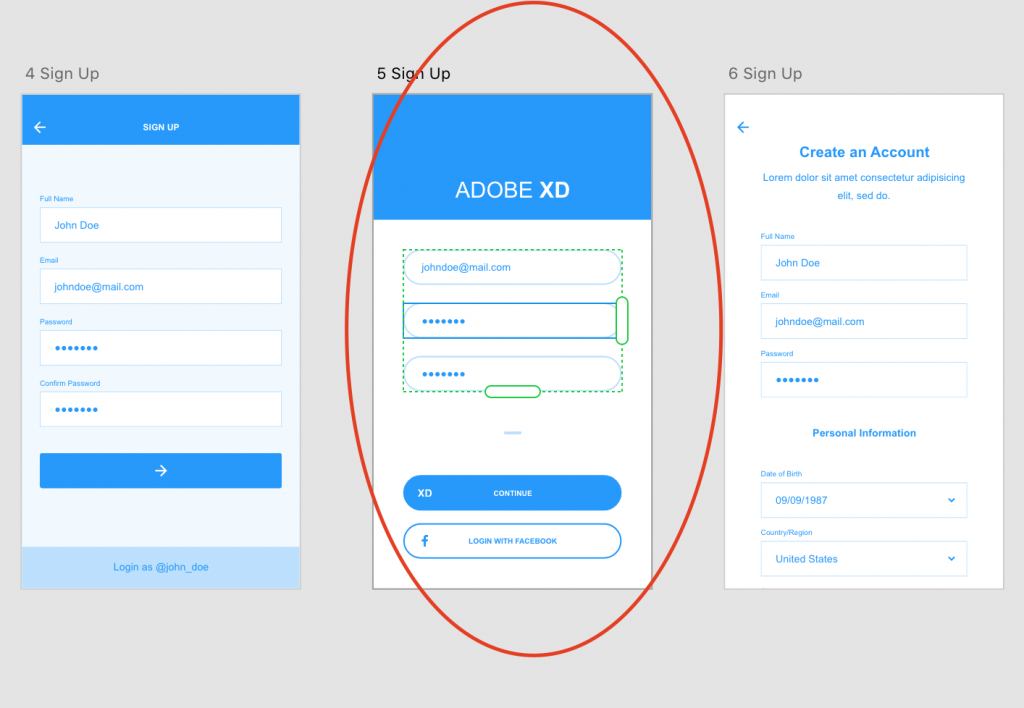
今回は5番目のテンプレートを使用します。こちらは使用したい部分だけをコピーもできますし、枠をクリックして全体をそのまま「⌘+C」でコピーすることができます。

コピーしたものを自分で整えて貼り付けします。

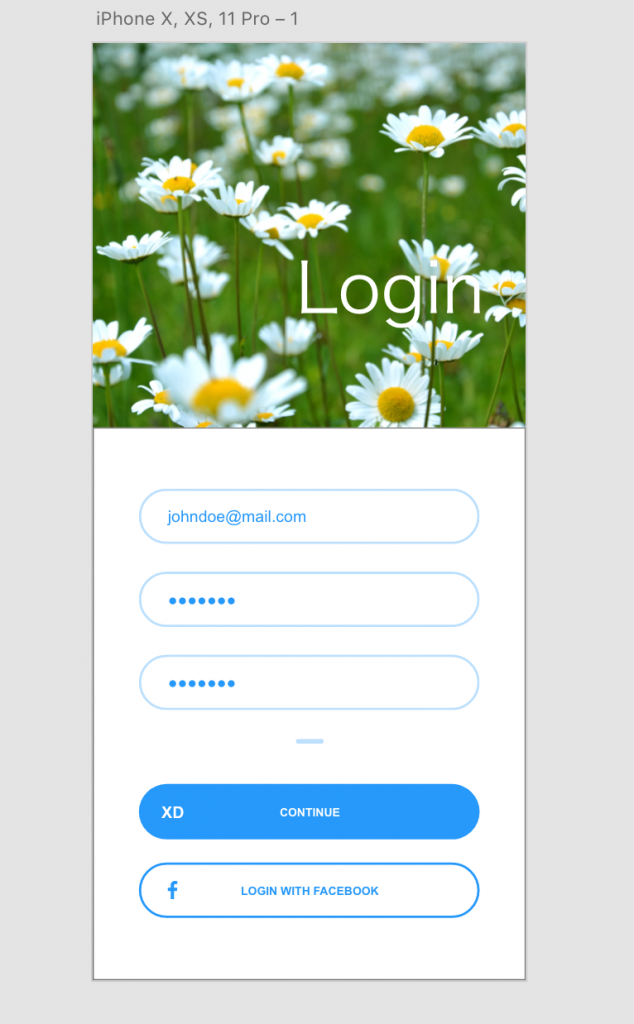
これでもいいのですが、ここでヘッダー画像に文字を入れてみます。
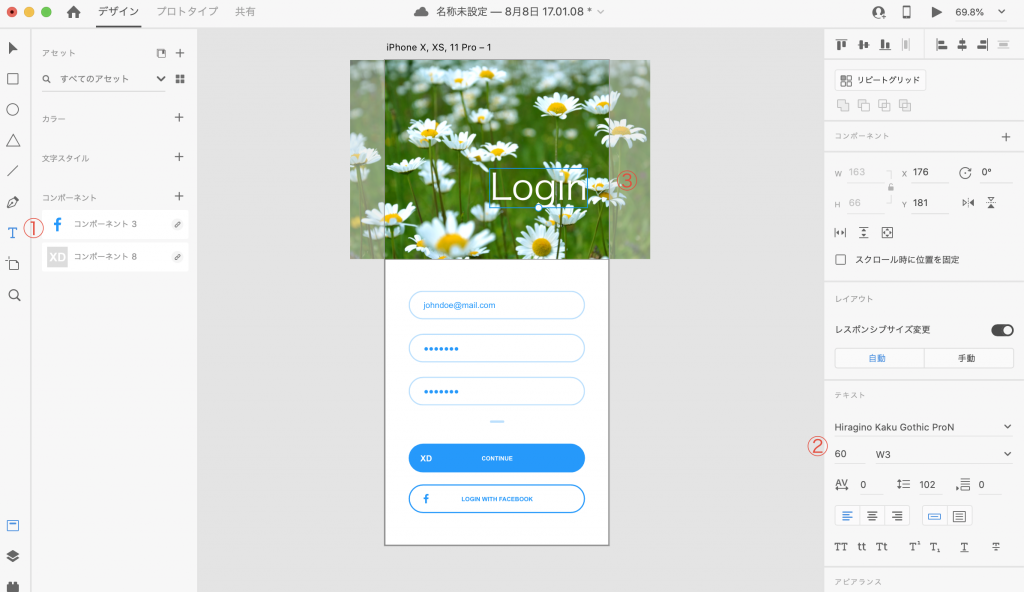
テキストツールを選択し、お好みの場所に文字を入力します。
文字サイズやカラー、太さは画面右のテキストパネルで調整できます。
私はフォント60で設定しました。

おわりに
上手くできたでしょうか。これを実際のコードで書く場合はBootstrapを使用しても中々難しかったりします。ここまでわずか10分もかからなかったかと思います。
こういったフロントエンドの設計書のみならずDBなどの設計書も作成できますのでぜひとも活用してみてください。