AngularJSの基本操作
カテゴリ:実物コーディングチャレンジ
今回はJavaScriptのSPAフレームワーク「AngularJS」に関する内容をまとめました。他のフレームワークと比較しながら見ていきましょう。
環境
- AngularJS 1.8.0
- Django 3.0.7
目次
AngularJSとは
近年常に「人気プログラミング言語」として上位3位内にランクインしているJavaScriptには、3大フレームワークと呼ばれるものがあります。
「React」、「Vue.js」、「Angular」の3つです
今回取り上げるAngular.jsの特徴を見てみましょう。
|
・Googleが開発しているという信頼性 ・HTMLベースのテンプレート機能 ・豊富なディレクティブ ・多彩な表現を実現するフィルター機能 ・双方向データバインディング ・厳格なスコープ ・シングルページアプリケーションに最適なルーティング ・Ajax通信のサポート ・テスト重視 ・セキュリティ対策 ・モバイル対応 |
またAngular.jsは「フルスタックフレームワーク」、ざっくり言えば豊富なライブラリが備わったフレームワークです。一つのサービスを作る機能のほとんどを備えていることからそう呼ばれています。
文字列の表示と変数の操作
今回は簡単にcdnを使って実装してみます。
12行目と16行目に注目してください。ここでhtmlとAngular.jsの紐付けが行われます。ブラウザ表示させると「hoge」と表示されるはずです。ここでは文字列を単純に表示させています。ここから13行目に実際のAngular.jsによる操作を行っていきます。
16行目に注目です。ここでは{{}}で囲まれた変数「{{hoge}}」に文字列として表示させる動作を行っています。
このように非常にわかりやすい操作が魅力です。
繰り返し処理
次に繰り返し処理をします。繰り返し処理には「ng-repeat」を使います。

ng-repeatに配列を渡します。渡された配列を一つ一つ「hoge」で取り出しています。Pythonを既に学ばれた方ならとっつきやすい文かもしれないです。
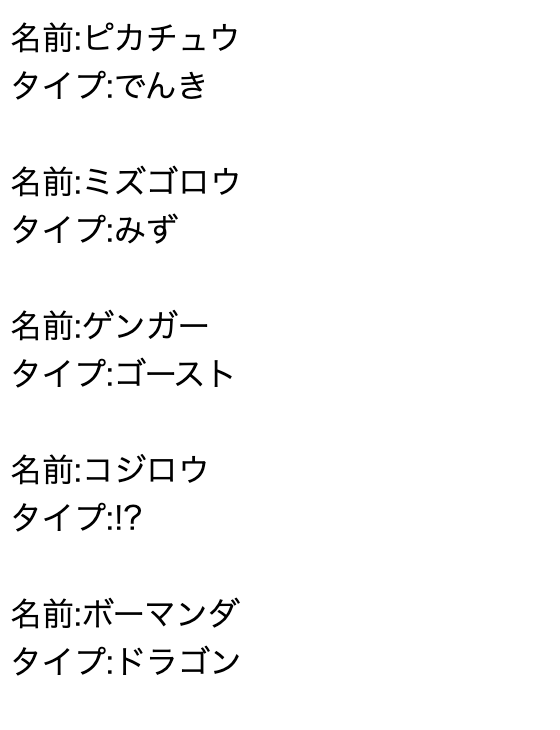
json形式で配列を取り出す
次は配列をjson形式にして、複数の値を配列で取り出してみます。

if文の使用例
次にif文で取得条件を選択します。
注目していただきたいのは3行目の繰り返し文の後に「ng-if=”hoge.type == ‘でんき’」とついているのがわかると思います。ここで「でんきタイプ」のポケモンの情報のみをとりだしています。ブラウザで確認すると、ピカチュウだけ表示されているのが確認できると思います。
おわりに
今回は基本的な操作のみを行いました。また機会があれば応用した操作の実装を紹介したいと思います。