
Angular.jsで「なんでもカウンター」作ってみた
カテゴリ:新技術開拓記
こんにちは。inglowの開発担当です。
今回は最近よく耳にするjavascriptのライブラリ「Angular.js」を試してみました。
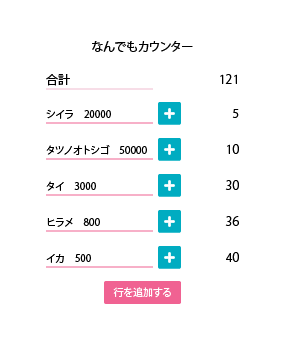
せっかく試してみるので、プライベートでちょっとほしいかも?と思っていた、カウンターのアプリケーションを作ってみようかなと思います。完成したものはこちら
今回使った技術は下記です。
- HTML5
- CSS3
- javascript(angular.js)
今回作りたいもの
今回は、下記のようなものを作ってみようと思います。
・項目名が入力できる
・「+」ボタンでカウントアップ
・行が増やせる

制作
Controllerの準備
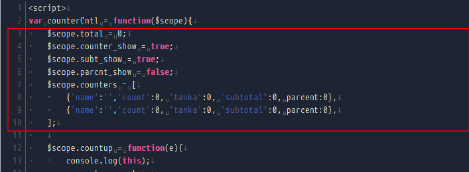
まずは、「Controller」を準備していきます。
・データ
- 合計値
- 行を表示するためのオブジェクト

・関数
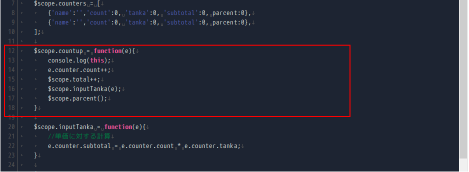
- 押された項目のカウント・合計値の計算
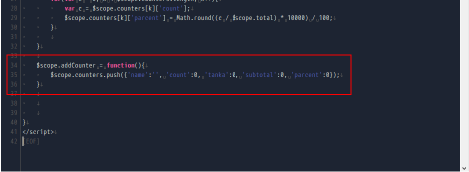
- 行の追加ボタン


見た目のコーデイング
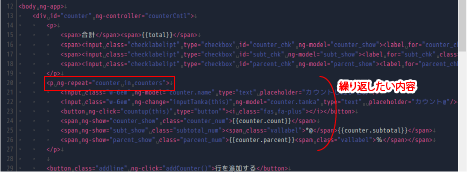
項目を表示する部分は、ループで表示したいので、「ng-for」をHTMLタグに指定します。
次に、「行の追加ボタン」にクリックされたときのメソッドを付与します。
行の追加は、「ng-repeat」でControllerに定義した「Counters」データを指定して表示しています。データにオブジェクトが追加されたときにも行が追加されます。

値の表記に関しても、データが変更された際に反映されるので、書き替える処理は特に記述する必要はありません。jQueryと比較して、ありがたいと思う点の一つです
少し使ってみて、下記の機能も欲しかったので追加しました。
- 単価の入力・単価×カウントの計算
- 割合の計算・表示
- 表示する数値のON/OFF
実物
実際に出来上がったものが、こちらです!
さいごに
使いたいと思って作ったので、今回の制作物は、自宅のローカルネットにつながっている端末からアクセスできるようにしておきました。家にいれば、スマホでもぽちぽちとカウントできます!
後々には、カウント内容を保存したり、別のリストが作成できたりするようになるといいなと思いました。
Angular.jsに関しては、「MVCモデル」のフレームワークという点が、PHP等によくあるフレームワークと共通していて、自分的にはVue.jsよりもイメージが付きやすいなと感じました。
まだ基本的な操作でしか扱っていませんが、Angular.jsももう少し勉強していきたいです。